 Рад видеть вас на страницах моего блога Инструменты для бизнеса . Сегодня мы с вами разберем такой вопрос, как кнопки социальных сетей на нашем сайте. Социальные сети давно и надолго вошли в нашу жизнь и поэтому нужно использовать данный инструмент по максимуму.
Рад видеть вас на страницах моего блога Инструменты для бизнеса . Сегодня мы с вами разберем такой вопрос, как кнопки социальных сетей на нашем сайте. Социальные сети давно и надолго вошли в нашу жизнь и поэтому нужно использовать данный инструмент по максимуму.
Что дает использование социальных сетей
На данный момент по статистике liveinternet () тот же Вконтакте посещает 20млн человек в сутки, Одноклассники — 16млн, Мой мир — 4млн, еще конечно же Facebook (врать не буду, в LiveInternet статистики нет, но она больше, чем Вконтакте). Не использовать данный инструмент — значит не дополучать сотни, а порой и тысячи посетителей на ваш сайт.
Как использовать социальные сети
Первое, что необходимо сделать, это конечно же зарегистрировать аккаунты в вышеперечисленных социальных сетях. В последнее время в фейсбуке и в контакте появилась такая особенность, как лента новостей, которая загружается, когда вы заходите в свой аккаунт. Отсюда напрашивается вывод — нам необходимо иметь как можно больше друзей, только нужно аккуратно добавлять новых друзей, чтобы не забанили. Еще один инструмент — это добавление себя в тематические группы, где присутствует много народу. Когда вы оставляете ссылку на свою новую статью в группе и на своей странице, ее видят сразу же тысячи людей и какая-то часть обязательно перейдет по ней. Допустим у вас 2000 друзей, вы состоите в 5 группах по 1000-2000 человек, так как в группах могут быть одни и те же люди, то возьмем число 1000, плюс часть ваших друзей в этих группах получается число 1500. Если 30% перейдет по вашей ссылке, то это уже 500 человек. А если вы ведете живое общение с аудиторией (вебинар например, еще и бесплатный), то по вашей ссылке может перейти большее число человек. Однако каждый раз заходить на страницу социальных сетей и вставлять ссылки на ресурс не очень удобно. Чтобы облегчить жизнь и были придуманы кнопки социальных сетей для сайта.
Установка кнопок
Давайте сначала рассмотрим установку для одностраничного сайта. Допустим, у вас есть подписная страница, о которой вы хотите рассказать, или вирусная музыкальная открытка. Чтобы люди могли поделиться ею, необходимо наличие кнопочек. Сделать это очень просто, используя сервис Addthis.com.
Прежде всего необходимо зарегистрироваться на этом сервисе, введя логин — адрес электронной почты, и пароль. Затем подтверждаем адрес электронной почты. Затем переходим в раздел GetCode и в подразделе Get AddThis for выбираем тот тип сайта, для которого мы хотим поставить кнопочки. Мы будем выбирать A Website для одностраничника, а WordPress для блога выбирать не будем, так как установка будет осуществляться через плагин.
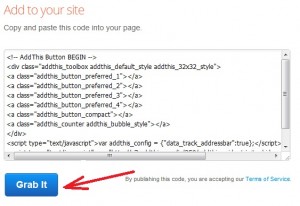
Вернемся к нашему одностраничнику. Далее мы выбираем стиль кнопок из того числа стилей, которые представлены на рисунке ниже
При смене стиля будет автоматически изменяться код в окне справа. После выбора необходимого стиля можно нажать на кнопку Grab it или выделить код мышью и скопировать.
Далее остается скопировать код в нужное место, где вы хотите чтобы располагались сами кнопочки. Если вдруг они встанут неровно, то можно этот код вставить в таблицу с невидимым контуром, а чтобы они встали в один ряд, нужно поэкспериментировать с шириной таблицы.
Установка на блог
Как говорилось выше, для установки на блог можно воспользоваться плагином AddThis. Достаточно войти в админку управления блогом, в раздел установки плагинов, выбрать установку плагина и ввести в поиск AddThis. Далее выбираем самый верхний плагин из тех, что предложит вордпресс, и производим установку в автоматическом режиме. Далее выполняем активацию и переходим к настройкам.
В первую очередь вводим AddThis email / username — имя пользователя, которое вводили при регистрации на сайте, и password — пароль. Перед нами окно настроек плагина, изображенное на рисунке ниже.
Здесь мы видим две закладки — Basic — базовые настройки и Advanced — расширенные. Возможно, вы скачаете русифицированный плагин, я же поставил англоязычный.
Сначала разберемся с базовыми настройками. Нам предлагается определить, отображать ли кнопки над текстом поста (Like, Tweet, Google+) и под текстом (такие как фейсбук, вконтакте, одноклассники и пр). Если выбрать None, то кнопки не будут отображаться в соответствующем месте. Так же можно выбрать More options (дополнительные параметры) и определить размер и стиль кнопок как сверху, так и снизу.
Далее переходим к расширенным параметрам. Здесь указывается следующее:
Show AddThis on — где показывать AddThis
- Home page — на главной странице
- Pages — на страницах
- Archives — в архивах
- Categories — в категориях (разделах)
- Excepts — на выдержках
Have AddThis track — отображение статистики
- Clicktracks — клики по кнопкам
- Address bar shares — отслеживание акция в адресной строке
- Copied text — статистика копирования текста
Далее идут настройки сервиса коротких ссылок, чтобы уместить ссылку в твиттере, для этого нужно быть зарегистрированным на сервисе и скопировать код API сервиса, но это уже тема отдельной статьи.
А какие вы используете кнопки социальных сетей у себя на сайтах, отпишитесь в комментариях.





Если Вам понравился данный материал, расскажите о нем вашим знакомым, нажав на одну из кнопочек социальных сетей ниже.
Будем Вам очень благодарны!