 Рад видеть вас на страницах моего блога Инструменты для бизнеса . Сегодняшняя статья посвящена форме обратной связи для WordPress. Но прежде, чем мы приступим непосредственно к изучению данного вопроса, давайте поговорим о том, для чего нужна форма обратной связи.
Рад видеть вас на страницах моего блога Инструменты для бизнеса . Сегодняшняя статья посвящена форме обратной связи для WordPress. Но прежде, чем мы приступим непосредственно к изучению данного вопроса, давайте поговорим о том, для чего нужна форма обратной связи.
Зачем это нужно
Согласитесь, что наличие контактов с автором проекта всегда повышает его статус, к нему больше доверия, а соответственно и больше посетителей становятся клиентами. Многие оставляют контакты внизу страницы. Конечно, можно поступить и так, но если не используется отдельная страница для обратной связи, контакты (email) стоит оставлять в виде <a href=”mailto:e-mail”>Связаться</a>. Однако ф.о.с. более предпочтительная.
Где стоит располагать форму обратной связи
Как правило на сайте создается отдельная страница «Контакты», где перечисляются основные контактные данные: электронная почта, хотя при наличии ф.о.с. ее можно не указывать, адрес скайп, при желании телефон (если ваша деятельность связана с заработком в интернете, телефон оставлять не советую. Аудитория глобальной сети очень обширная—от Калининграда до Камчатки и это только Россия. Думаю, вам не будет очень приятно, когда в 2 часа ночи позвонит обеспокоенный клиент). Если у вас персональный блог, то как правило создается страница «Об авторе». На этой странице рассказывается краткая биография, путь к достижениям результатов, которые имеются на данный момент, и, как в предыдущем случае, контактная информация, включая форму обратной связи.
Способы установки формы
1. С помощью плагинов.
Если вы поищете в интернете, то найдете плагины для этих целей. Одним из таких плагинов является плагин Contact Form. Чтобы установить плагин, достаточно перейти в админ панель, выбрать раздел Установка плагинов и в поиске вводим название. После того, как WordPress предложит список плагинов, выбираем нужный и нажимаем Установить. Я не буду подробно останавливаться на настройках самого плагина, так как этот способ не самый оптимальный, ведь любой плагин, даже очень хорошо написанный и оптимизированный, все равно будет подгружать сервер хостинг-провайдера. Поэтому мы перейдем к более оптимальному способу — установке формы с помощью HTML кода.
2. Установка формы с помощью HTML кода
Не пугайтесь при прочтении словосочетания HTML, если вы в нем не особо сильны. Мы воспользуемся специальным сервисом, в который введем настройки и получим HTML код, который уже вставим в нужное нам место. Так же не забывайте закрывать внешние ссылки, так как будет использоваться сторонний ресурс для отправки писем. Как это сделать, можно узнать прочитав статью по ссылке ниже
https://business-instrumenty.ru/news/kak-zakryit-ssyilku-i-uvelichit-ves-stranitsyi
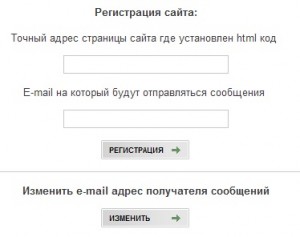
Идем на сайт и перед нами открывается страница, на которой нам нужно зарегистрировать наш сайт.
Здесь нам необходимо ввести полный путь до страницы, куда будет установлена форма. Для этого нужно открыть страницу Контакты или Об авторе и скопировать ссылку. Во втором поле вводим email, на который будут приходить письма. Далее переходим к выбору дизайна формы
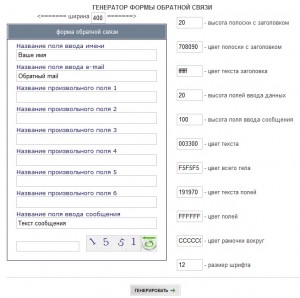
Здесь нам предлагают установить ширину формы (по умолчанию 400), высоту полоски с заголовком, название поля ввода данных, например, Ваше имя, Название поля ввода email – обратной email, который вы увидите, когда получите письмо, следующие поля являются необязательными и не включаются в форму, пока вы не введете их значения, например, страна, город, телефон и т.п.
Так же можно отрегулировать цвет полоски с заголовком. Кстати, чтобы не вспоминать какой код соответствует какому цвету, существует палитра цветов яндекс. Если вбить такой поисковый запрос, то сразу увидите диаграмму выбора цвета и соответствующий выбранному цвету код. Далее настройки, думаю, понятны, поэтому н будем просто их перечислять.
Хочу обратить ваше внимание, что если вы захотите сменить email, на который будут приходить письма, вам придется создать специальный файл newmail.html, ввести туда новый текстовый файл, например в блокноте Windows или Notepad++ и скопировать файл в корневой каталог сайта. Затем, пропишите путь к форме, в данном случае это страница Об авторе или Контакты и нажмите изменить.
После того, как мы сделали все необходимые настройки, нажимаем на кнопочку «Генерировать», затем нажимаем «Получить код» и вставляем форму на наш сайт.
Так же хочу отметить, что если ваш сайт создан на движке WordPress, необходимо переключиться в редактор HTML кода и вставлять форму туда. Она автоматически встанет по центру.
Вот мы и установили форму обратной связи для WordPress без использования плагинов. А вы пользуетесь такой формой? Отпишитесь в комментариях.




15 июня, 2012 в 23:01
Я как то ставила такую форму на блог, мне она понравилась, так как там можно дизайн настраивать.
Но через некоторое время форма…бесследно исчезла. Я не стала разбираться, а просто поставила плагин Contact Form 7
И теперь всё супер, форма никуда не исчезает.
15 июня, 2012 в 23:06
Обратная связь — вещь нужная. Когда на сайте есть обратная связь, то у пользователей больше доверия к такому ресурсу, они знают, что на том конце сидит человек, а не робот.
15 июня, 2012 в 23:29
Алексей статья очень полезная потому что я раньше мучился как решить этот вопрос тема которая стояла на блоге не поддерживала плагин и пришлось ставить форму она тоже глючила. Сейчас на одном блоге стоит шаблон Анфисы Бреус там уже форма вставленна. А на второй блог после смены темы поставил плагин Contact Form 7 и пока доволен.
15 июня, 2012 в 23:49
Нет. Пока не пользовался данной формой. Использую пока плагин. Но попробывать все равно считаю нужно и этот способ. Спасибо Алексей за материал!
16 июня, 2012 в 9:55
Не пробовал. Но думаю есть люди, кому пригодится. Ведь если я правильно понимаю, эту форму можно использовать не только на WordPress.
12 сентября, 2012 в 14:35
Поставил у себя на сайте посмотрим как работать будет.